Mastering Your Website Creation: A Beginner’s Guide to Divi

This post contain affiliate links. For more information please see my disclosures here.
Welcome to the Beginner’s guide to Divi, the ultimate page builder for WordPress users. In this guide, you’ll learn how to harness Divi’s powerful features to create stunning websites with ease.
It also covers the step-by-step process of building your website with Divi.
What is Divi for Beginners?
Divi is a visual website builder plugin. It’s made for WordPress, the most popular content management system (CMS) globally. Unlike traditional website builders, Divi doesn’t need coding.
It has a user-friendly drag-and-drop interface. This makes website creation intuitive and fun. With Divi, you can:
Getting Started with Divi

Before diving into the world of Divi, let’s ensure you have the essentials:
- Divi is a WordPress plugin. So, you’ll need a working WordPress website. It should be hosted on reliable web hosting. Many cheap web hosting options are available. Some even offer one-click WordPress installation. Please read our review about Top 5 Beginner-Friendly Web Hosting Providers in 2024.
- Divi Plugin: You can get Divi from Elegant Themes. They offer various pricing plans.
Once you have your WordPress website set up and have bought Divi, follow these steps to install it:
With Divi activated, you’re all set to explore the exciting world of website creation!

Unveiling the Divi Interface (Focus on a beginner-friendly explanation)
Now that you’ve successfully installed Divi, let’s familiarize ourselves with its user interface.
Divi’s interface is visual and intuitive. It’s easy for beginners to navigate. Here’s a breakdown of the key elements:
- The Divi Builder Interface: When you edit a page with Divi, you’ll be greeted by the Divi Builder interface. This interface replaces the standard WordPress editor with a visual layout.
- Sections, Rows, and Columns: These are the building blocks of your website. Sections are the largest containers, Rows are nested within sections and hold Columns. You can add content within columns using Divi Modules.
- Divi Modules are pre-built content elements. You can drag and drop them into your columns to add functionality and style to your website. Divi has a vast library of modules. It includes text, image, and button modules. It also has calls to action, forms, and more.
- Divi Settings: Each module and section comes with a settings panel. It lets you customize their look and behavior. You can change fonts, colors, and spacing. You can also change animations and more. You can do all this without touching any code.
Here’s a helpful analogy to understand the structure: Imagine your website as a house. Sections are like floors. Rows are like rooms within those floors. And Columns are like sections within those rooms.
Modules are like furniture. You place them inside the rooms to make a stylish and useful living space.
By understanding these core elements and their uses, you’ll be well on your way. You’ll be able to make beautiful websites with Divi.
In the next section, we’ll explain the thrilling process of building your website. You will do it with Divi. We’ll do it step-by-step!
Building Your Website with Divi: A Step-by-Step Guide

Making a website with Divi is smooth. It’s enjoyable, especially for beginners. Here’s a step-by-step guide to get you started:
1. Creating a New Page with Divi Builder:
- Navigate to your WordPress dashboard and go to Pages > Add New.
- You’ll see the Divi Builder interface. This is instead of the standard WordPress editor.
- Here, you have two options:
2. Choosing a Pre-Made Layout (Optional):
If you opted for a pre-made layout, Divi will load the chosen template onto your page. You can then customize the pre-built content using the Divi Builder interface.
3. Building Your Page from Scratch:
This option gives you complete control over your website’s design. Here’s how:
Click the “+” button to add a new section. Choose the number of columns you want for the section. For example, one column for a full-width banner, two columns for a text-and-image layout. Once you have your sections and rows in place, add modules. Do this by dragging them from the Divi Modules library into your columns.
4. Customizing Your Content with Divi Settings:
Each module you add comes with its own settings panel. Here, you can unleash your creativity and personalize your website. You can edit:
- Text Content: Edit text, headings, and descriptions within your modules.
- Visuals: Change images, adjust colors, and modify layouts.
- Functionality: Configure buttons, forms, and other interactive elements.
Remember, Divi’s settings are intuitive and visual. You can see the changes you make reflected on your page in real-time. This makes customization fun and interactive.
By following these steps, you can explore the vast options of Divi Modules and settings. They let you make web pages that reflect your brand or vision.
In the next section, we’ll cover some of Divi’s advanced features. They can help you take your website to the next level, even if you’re a beginner.
Taking Divi Further: Advanced Features for Beginners

Divi is great for beginners. But, it also has surprising depth for those who want to explore.
Here are some advanced features. Beginners can use them to improve their website creation.
- Using the Divi Library, you can save and reuse layouts. It lets you save your custom sections and layouts for later. This is a great time-saver. It’s especially useful if you’re building many pages with similar elements. Simply create a section you love, navigate to the section settings, and click “Save As Layout.” You can then access and reuse this saved layout across your website.
- Theme Builder lets you create headers, footers, and global designs. Divi’s Theme Builder lets you design website elements. They appear across your whole site. This includes headers, footers, and even custom post types like blog layouts. With Theme Builder, you can create a consistent design language for your website. This saves you time and ensures a cohesive user experience.
- Divi Blog Module: Building a Beautiful Blog. It’s for those who want to add a blog to their site. Divi’s Blog Module is handy. This module lets you easily create and manage blog posts. It supports featured images, categories, and tags. You can even customize the layout and design of your blog posts. You can do this to match your website’s look.
- Divi Integrations: Expanding Functionality. Divi integrates with third-party plugins. This lets you extend its features. Popular integrations include email marketing platforms, social media plugins, and analytics tools. You can use these integrations. They add great features to your website and simplify your workflow.
Remember, even these “advanced” features are presented within Divi’s user-friendly interface. You can explore them at your own pace. There are many resources to guide you through the process (which we’ll cover later).
Try out these features. They will unlock more creative potential. With them, you can build unique websites with Divi.
Resources for Learning Divi

Building a website with Divi is an exciting journey, and there’s always more to learn. Here are some valuable resources to help you navigate Divi and unlock its full potential:
- Elegant Themes Documentation: The creators of Divi offer detailed documentation. It covers every part of Divi.
This documentation is your official guide. It offers step-by-step tutorials. It also has explanations of features and tips for fixing problems. See https://www.elegantthemes.com/documentation/
- Divi Youtube Tutorials: YouTube is full of Divi tutorials. They were made by passionate users and developers. The tutorials work for all skill levels. They cover beginner introductions and in-depth explorations of features. Search for “Divi for Beginners” tutorials. They have many resources. They will visually guide you through the Divi creation process.
- The Divi Community Forum is a vibrant space. Divi users from all over the world connect, share tips, and ask questions. If you get stuck or have a question about Divi, someone in the forum has likely seen it before. They can offer a solution. Don’t hesitate to join the community. Use the group’s collective knowledge of fellow Divi fans.
Also, many online courses and paid tutorials for Divi are available. The free resources above can provide a good foundation. But, these paid options offer more detailed instruction and advanced techniques.
You will combine these resources with your own exploration and creativity. This will help you to keep developing your Divi skills. You’ll use them to build stunning websites. These sites will impress and engage your audience.
Conclusion: The Power of Divi for Beginners
Divi has changed website creation. It has made it accessible to anyone, no matter their technical background. Its simple interface makes it easy to use. You can drag and drop features from a huge library. This lets beginners make pro-looking websites without code.
As you’ve learned in this guide, Divi has a smooth learning curve for beginners. The approach is friendly to beginners. And, there are many resources available. With them, you can start your website creation journey confidently.
Remember, Divi grows with you. As you master the basics, you can explore its advanced features. They unlock even more creative potential.
So, are you ready to take the plunge and start building your website with Divi?
Divi has a user-friendly approach and powerful features. It is the perfect platform to turn your website vision into a reality.
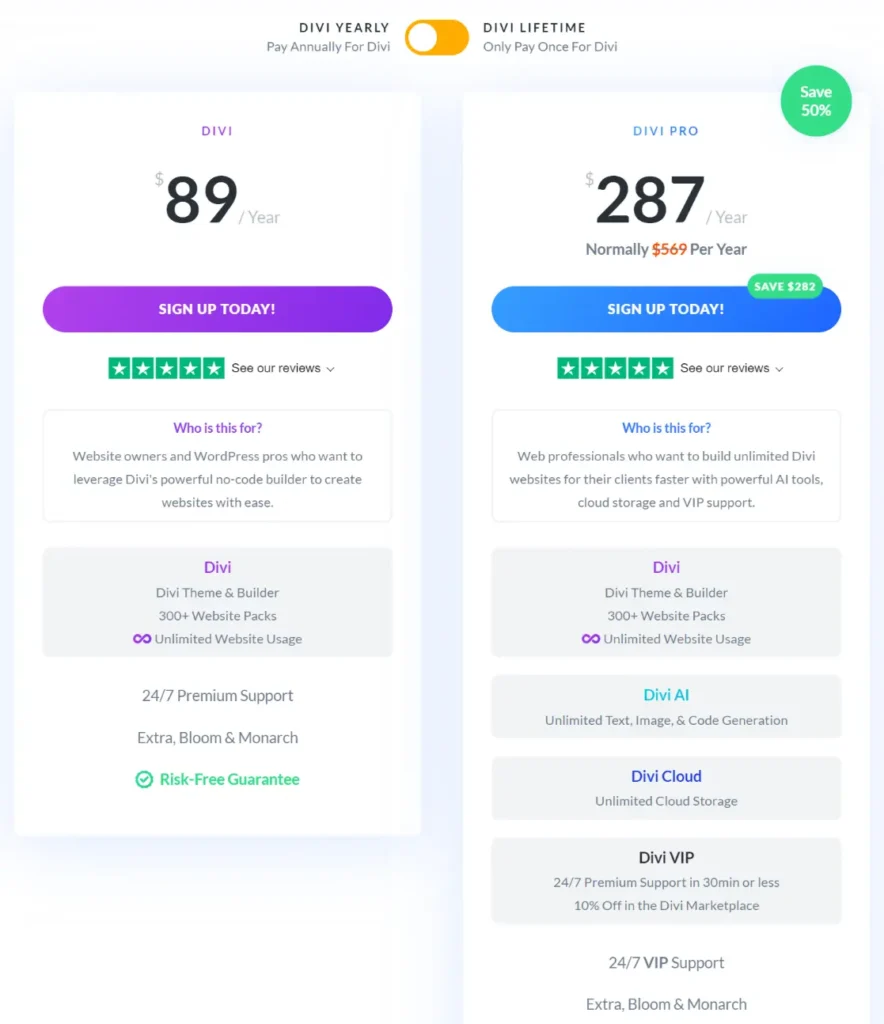
Divi Pricing

Divi, the popular WordPress theme and page builder by Elegant Themes, empowers users to create stunning websites without needing to write code. But before diving into the world of Divi, it’s natural to wonder about the investment involved. Here’s a breakdown of Divi’s pricing structure to help you decide which option best suits your needs.
Divi offers two main pricing models:
- Divi Yearly: This base plan grants access to Divi at an affordable yearly rate.
- Divi Pro Yearly: This plan unlocks all of Divi’s features, including the exciting Divi AI and Divi Cloud functionalities (with freemium limitations).
- Divi Lifetime: This option provides permanent access to Divi and all its features (with freemium limitations for Divi AI and Divi Cloud).
Here are some key factors to consider when choosing a Divi plan:
- Website quantity: Do you plan on building one website or multiple sites? If you envision creating websites for clients or managing a portfolio, the Lifetime Access with unlimited website usage might be ideal.
- Budget: Consider your budget and how long you anticipate using Divi. Yearly plans offer flexibility, while the Lifetime option provides long-term value.
- Features: Evaluate the features included in each plan. If you’re drawn to advanced functionalities like Divi AI or Divi Cloud, you’ll want to choose a plan that includes them.
Divi also boasts a thriving marketplace where you can find additional layouts, modules, and extensions to further enhance your website building experience. These marketplace items are typically priced individually.
With a grasp of Divi’s pricing and a clear understanding of what you need from your website, you’re all set to pick the perfect plan and dive headfirst into building something awesome with Divi! It’s gonna be a blast.
Bonus Section: Common Divi Challenges Faced by Beginners (with Solutions)

Divi has an easy interface. But, beginners may face a learning curve. Here are some common challenges. I also have solutions to help you beat them.
- Text Module: The bread and butter of content creation on your website. Use text modules to add headings, paragraphs, blurbs, and any other written content.
- Image Module: Showcase your products, services, or team with high-quality images. You can customize image sizes, add captions, and even incorporate hover effects.
- Button Module: Encourage visitors to take action with clear and compelling call-to-action buttons. Customize button styles, colors, and text to seamlessly integrate with your website’s design.
- Email Option Module: Grow your email list. Connect with your audience by adding email signup forms to your website. Integrate your email marketing platform with Divi for seamless list management.
- Blog Module: For those who want to integrate a blog into their website, the Blog Module is essential. Easily create and manage blog posts, complete with featured images, categories, and tags. You can even customize the layout and design of your blog posts.
Divi’s interface makes it easy to experiment and see the results in real time. So, feel free to play around! Start with a basic layout using key modules. Then, add more complexity as you learn Divi’s features.
- Define Your Brand Identity. Before making design choices, take a step back and define your brand. What are your brand colors? What fonts best represent your brand voice? A clear brand identity will guide your design choices. It will ensure your site has a cohesive style.
- Use Color Psychology: Colors evoke emotions and can significantly impact user experience. Learn the psychology of color. Then, choose colors that match your brand’s message and audience.
- Use White Space Well. It’s also called negative space. It’s the empty space between design elements. It creates visual breathing room and enhances readability. Don’t be afraid to use white space strategically throughout your website design.
- Find Inspiration Online: Browse websites you admire and analyze their design choices. Look for inspiration on platforms like Pinterest, Behance, or Awwwards. Pay attention to color palettes, typography choices, and overall layout structures.
Remember, there’s no single “correct” design approach. Experiment and seek inspiration. Don’t fear to refine your design as you build with Divi.

- The Divi Responsive Visibility Settings are for each Divi module and section. This allows you to control how elements appear on different screen sizes. You can choose to hide or show specific elements on desktops, tablets, or mobiles. This gives you fine control over your website’s responsiveness.
- The Divi Bar takes a Mobile-First Approach. Divi’s editor has a “Divi Bar” at the screen’s bottom. This bar lets you easily switch between desktop, tablet, and mobile previews. It lets you see how your website responds to different screen sizes in real-time. You can use the Divi Bar to change paddings, margins, and layouts. This will ensure a smooth user experience on all devices.
More Tips for Mobile Responsiveness. Here are more tips to make your Divi website work well on mobile devices:
- Use high-quality images that are optimized for mobile loading speeds. Large images can slow down your website, especially on mobile connections.
- Ensure clear and legible fonts, especially on smaller screens. Avoid overly decorative fonts that can be difficult to read on mobile devices.
- Design with touchscreens in mind. Make sure buttons and clickable elements are big enough. This will make them easy to tap on a mobile screen.
Follow these tips and use Divi’s responsive features. They will ensure your website looks great and works well on all devices. This will give visitors a great user experience, no matter how they access your website.
Remember, the Divi community is vast and supportive. If you ever get stuck, reach out to the Elegant Themes documentation. You can also browse the Divi community forums or watch YouTube tutorials.
Many helpful hands and loads of info are available to guide you. They’ll help you through any challenges on your Divi journey.
Frequently Asked Questions

Here’s a FAQ to answer questions beginners have about Divi. It covers common topics.
Absolutely! Divi’s drag-and-drop interface and visual builder eliminate the need for coding knowledge. You can make beautiful and functional websites. You can use pre-made layouts, modules, and easy settings.
Divi offers several advantages:
- Visual drag-and-drop builder. Some website builders need manual coding. Unlike them, Divi lets you design your website visually. It has a user-friendly interface.
- Divi offers many ways to customize. It has pre-made layouts and high level of options for fonts, colors, layouts, and features.
- Divi has flexibility and growth potential. It can work for simple websites and complex projects. As your skills grow, you can explore Divi’s advanced features. They let you create complex functions.
- Divi has a large and supportive community. It is full of users and developers. Many online resources can help you on your Divi journey. These include tutorials and forums.
Yes. Divi is a WordPress plugin. So, you’ll need a reliable web hosting platform for your WordPress website. Many web hosting providers offer one-click WordPress installation for your convenience.
Divi’s versatility allows you to create various websites, including:
- Landing pages
- Blogs
- Portfolios
- Business websites
- Online stores (with WooCommerce integration)
- Membership websites
Divi doesn’t offer full SEO functions, like dedicated SEO plugins. But, it does provide features that can improve your website’s SEO. These include clean code. They also have fast load times and schema markup. This helps search engines understand your content.
Yes! Divi integrates seamlessly with various third-party plugins, allowing you to extend its functionality. Popular integrations include email marketing platforms (like Mailchimp). They also include social media plugins (like Instagram Feed). And they include analytics tools (like Google Analytics).
Elegant Themes offers various pricing plans. They include access to Divi and other premium themes.
- Yearly Access: This plan lets you use Divi and all Elegant Themes plugins. You can use them on unlimited websites. It lasts for one year. You can check price here.
- Lifetime access: Divi also offer a one-time purchase. It includes Divi and all Elegant Themes plugins. You can use them on unlimited websites. You can check price here.
Elegant Themes doesn’t currently offer a free trial for Divi. However, they do provide a 30-day money-back guarantee. So, you can try Divi risk-free. You will get a full refund if you’re not satisfied.
You can purchase Divi directly from the Elegant Themes website: https://www.elegantthemes.com/
Divi Latest News
I hope this guide has made it at least a little easier for you to get started with this amazing plugin for WordPress.